Expandiendo la marca para su Transformación Digital
Cliente
- Repsol
Industria
- Energía
Competencias
- Arquitectura de la información
- Investigación
- Planificación estratégica
- Sistemas de diseño
Equipo
- 5x Product designer
Fecha
- 2019
La evolución digital en Repsol
Durante los últimos años, Repsol ha apostado por la transformación digital y la mejora continua en todos sus procesos, para lo que creó Repsol Digital
El Digital UX & Design Hub tiene entre otros objetivos asegurar la correcta escalabilidad de la capacidad de diseño dentro de Repsol y busca definir una estrategia adecuada para la implantación de las capacidades de diseño digital dentro de la organización y habilitar su escalabilidad.
En este marco, el UX & Digital Hub recurre a Secuoyas para lanzar este proyecto con el fin de entender el estado del arte en materia de diseño en Repsol y encontrar las oportunidades necesarias para asegurar el proceso de implantación y escalado mediante la aplicación de sistemas de diseño transversales a la compañía.
Reconociendo la importancia del diseño como una herramienta estratégica, la compañía decidió establecer un sistema de diseño robusto y coherente que se extendiera a lo largo de toda la organización.
Descubriendo y comprendiendo a la organización
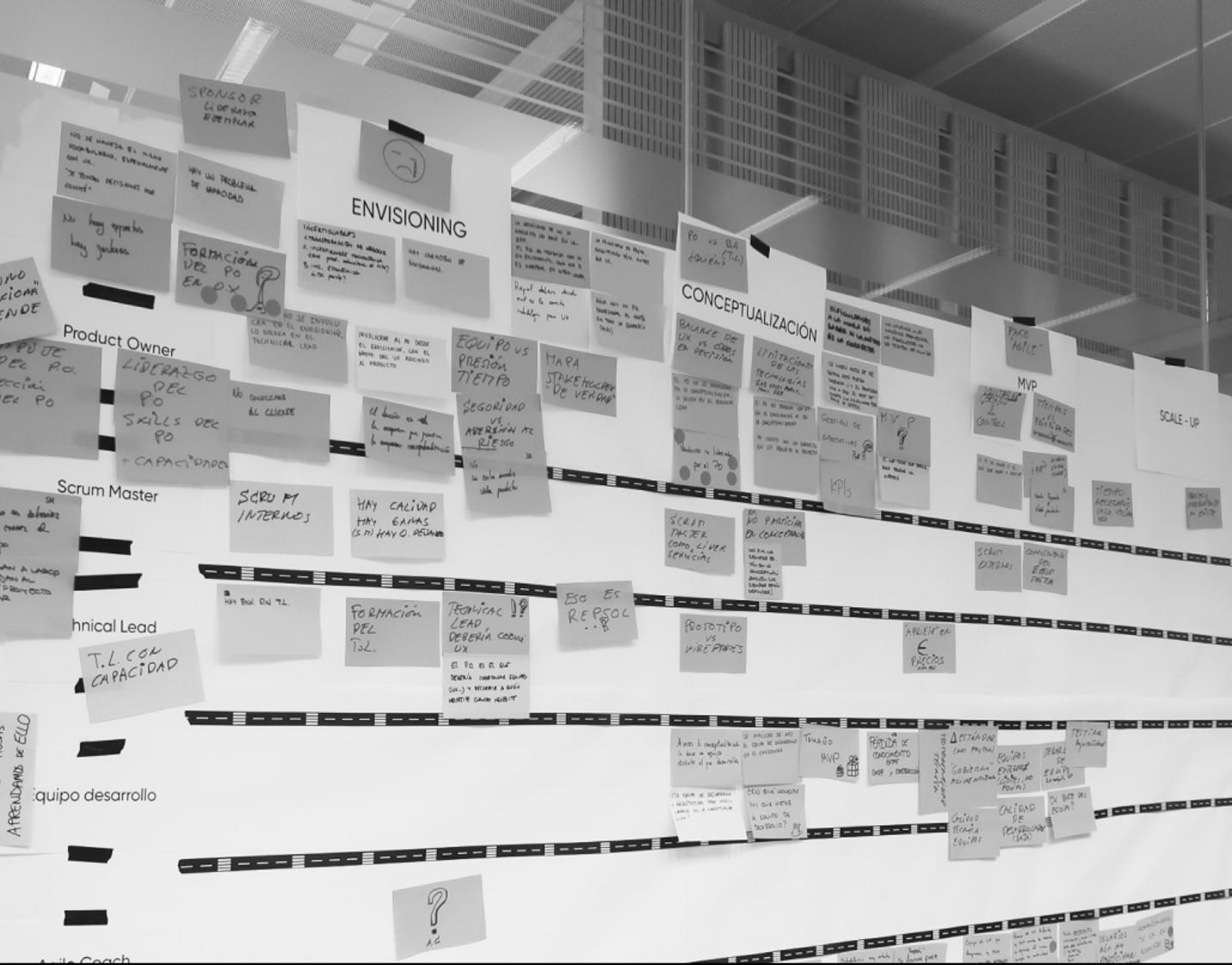
Antes de ponernos a ejecutar un sistema de diseño necesitabamos entender y analizar los procesos y estructuras de la organización por lo que comenzamos realizando una sesión de hechos con el objetivo de entender el contexto del proyecto desde la perspectiva del Hub de UX.
A través de esta sesión fuimos conscientes de las barreras y oportunidades a las que se enfrentaba Repsol, así como de la complejidad de la organización y su cultura y de los objetivos que buscaban.
En este punto somos conscientes de que Repsol desconoce al consumidor finalista, que es su futuro cliente digital. Este problema afecta a todas las capas de la organización. No solo hay una falta de conocimiento del usuario final. El punto de partida de un producto Repsol rara vez se realiza desde el punto de vista de las necesidades de los usuarios de los productos, y es aquí donde desde Secuoyas hace especial enfásis en un enfoque queponga al usuario en el centro.














Continuamos realizando una sesión de mapeado de stakeholders, siguiendo con el objetivo de entender y poder comprender las jerarquías y estructuras que existen dentro de la organización.
También se llevaron a cabo entrevistas personales y sesiones en grupo a distintos miembros de la organización que formaban parte de diversos departamentos y áreas. Entre ellas, entrevistamos a personas pertenecientes a las distintas Spin-offs como Guía Repsol, Waylet o Wible con el objetivo de identificar potenciales oportunidades de mejora.
Además, entrevistamos a los perfiles PPMs (Project and Portfolio Manager), stakeholders encargados de lanzar proyectos y casos, actuando en muchos casos como sponsor. En este punto era muy importante conocer su visión y experiencia a nivel estratégico para obtener información en torno a la organización, gestión y recursos.
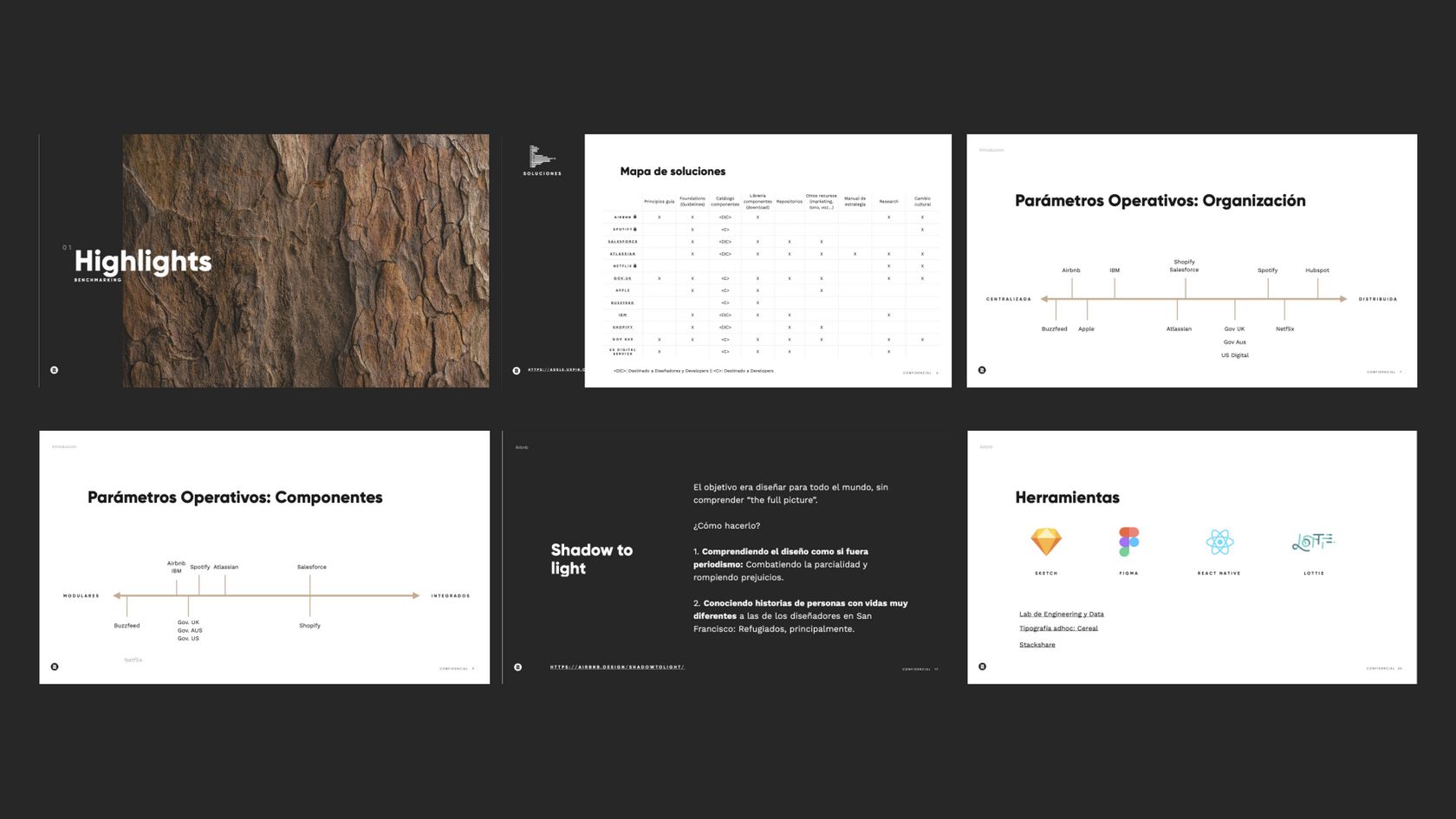
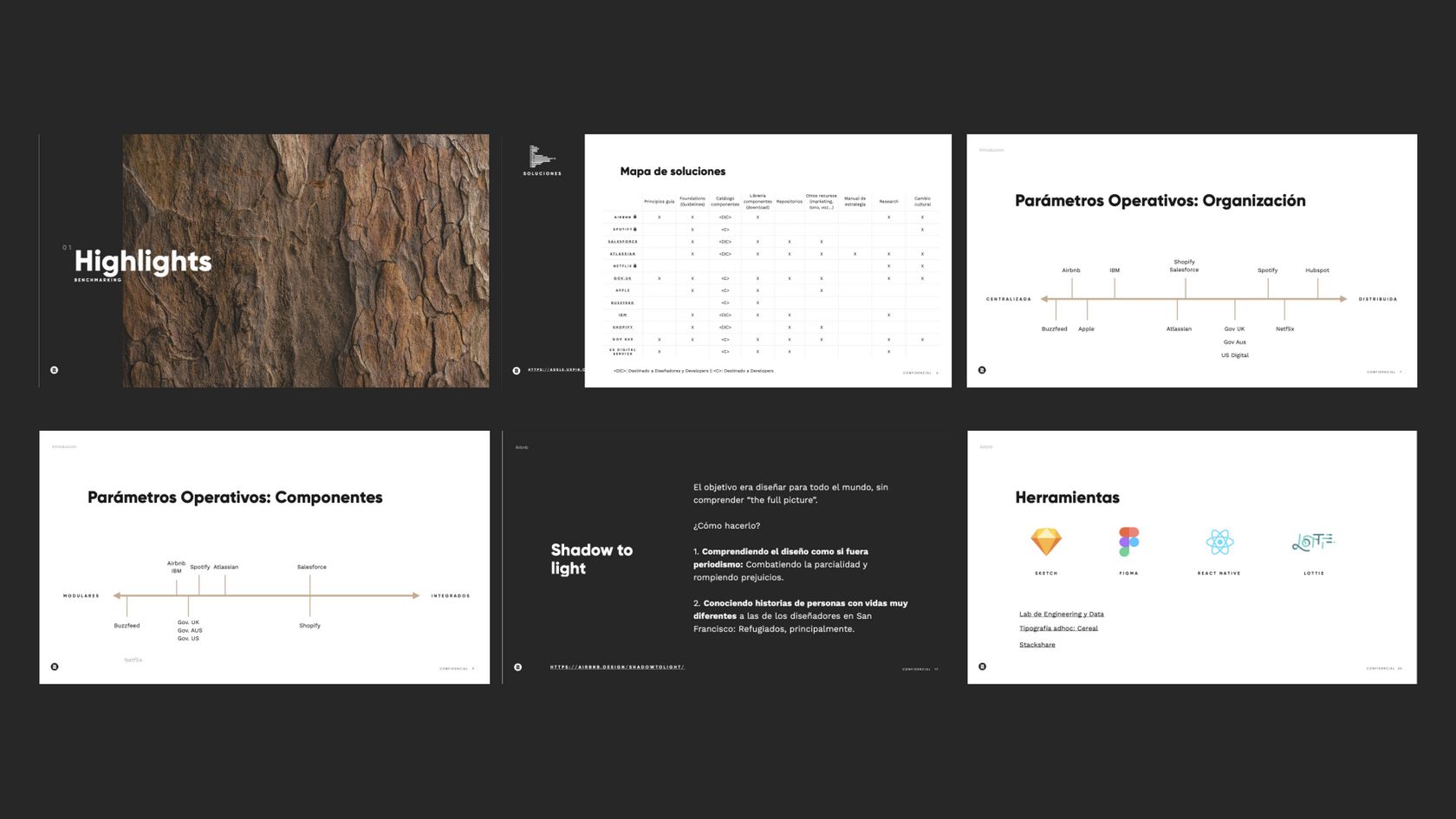
Paralelamente se trabajó en un benchmark que se centró en una auditoria de productos internos identificados, así como en otros productos externos que eran referencia para poder llevar a cabo la consecución del sistema de diseño.



Hablando de procesos








Finalmente, realizamos una sesión de mapa de proyecto con el Hub para priorizar que aspectos abordaríamos en cada uno de los hitos del Sistema de Diseño.
Reducir para mejorar la usabilidad
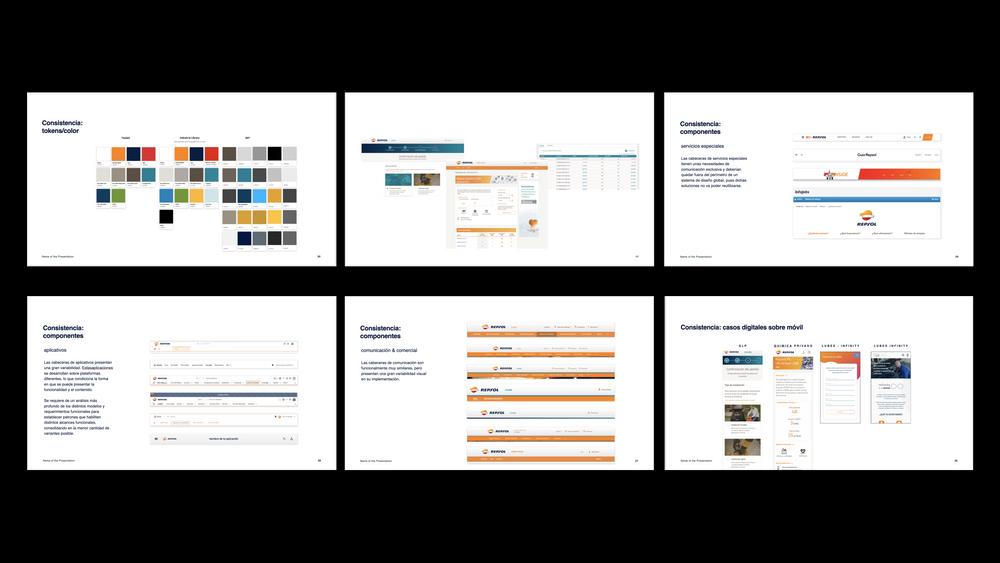
Para crear la estructura del sistema de diseño realizamos una exhaustiva auditoría de herramientas y librerías que se estaban utilizando internamente para crear productos en Repsol que reveló una falta de consistencia fruto del modelo operativo tan estratificado de la organización.
Ante la falta de consistencia y las necesidades de la marca, optamos por una solución que pudiera crecer de manera adecuada, ya que los productos también debían apoyarse en los valores de marca y ser transmisores adoptando la identidad de Repsol y aportando coherencia a la marca.
Además, las necesidades de los equipos que trabajan en productos digitales se expanden más allá de lo que tiene sentido que se agrupe bajo el brandcenter. Con el fin de mejorar la consistencia y reducir los costes de desarrollo se agrupan este tipo de activos en una herramienta adaptada. Así, la implementación de un sistema de diseño se presentó como la elección lógica y acertada.



Un sistema de diseño lleno de oxígeno
Para poder llegar a poner orden a todo lo que nos habíamos encontrado comenzamos a definir el sistema de diseño con todo lo que ello implica:
1. Contenido
2. Contenedor
3. Definición de procesos y operaciones
1. Contenido
Se llevó a cabo una amplia labor en cuanto a la gestión y creación de contenidos.
En primer lugar, se definió y construyó un completo onboarding y starter kit que proporcionaba una introducción detallada al sistema de diseño. Este recurso permitió a los equipos comprender rápidamente los principios y directrices a seguir, facilitando su integración y adopción efectiva del sistema.
Además, se establecieron principios de diseño claros y bien definidos que actuaban como pilares fundamentales en la creación de productos y servicios.
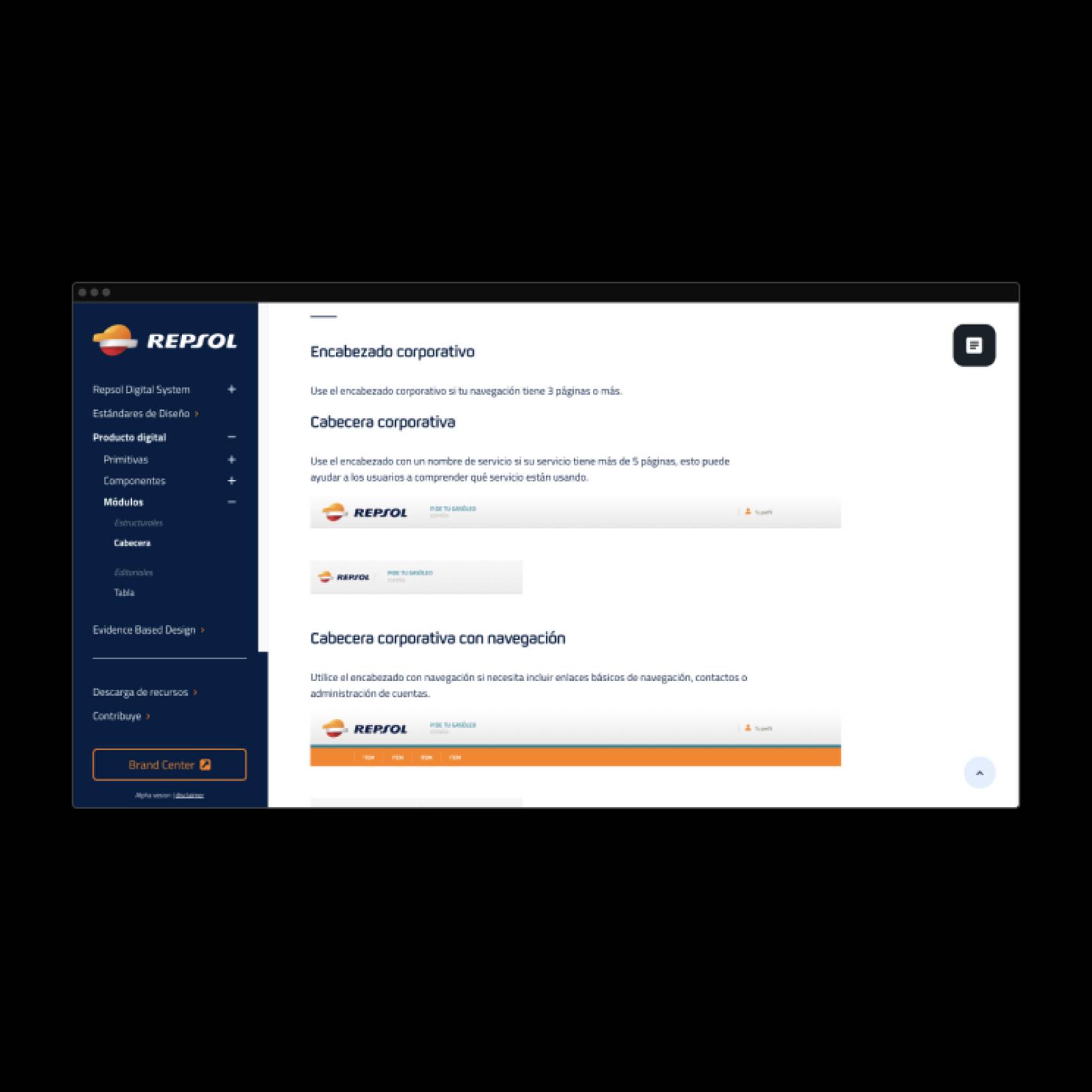
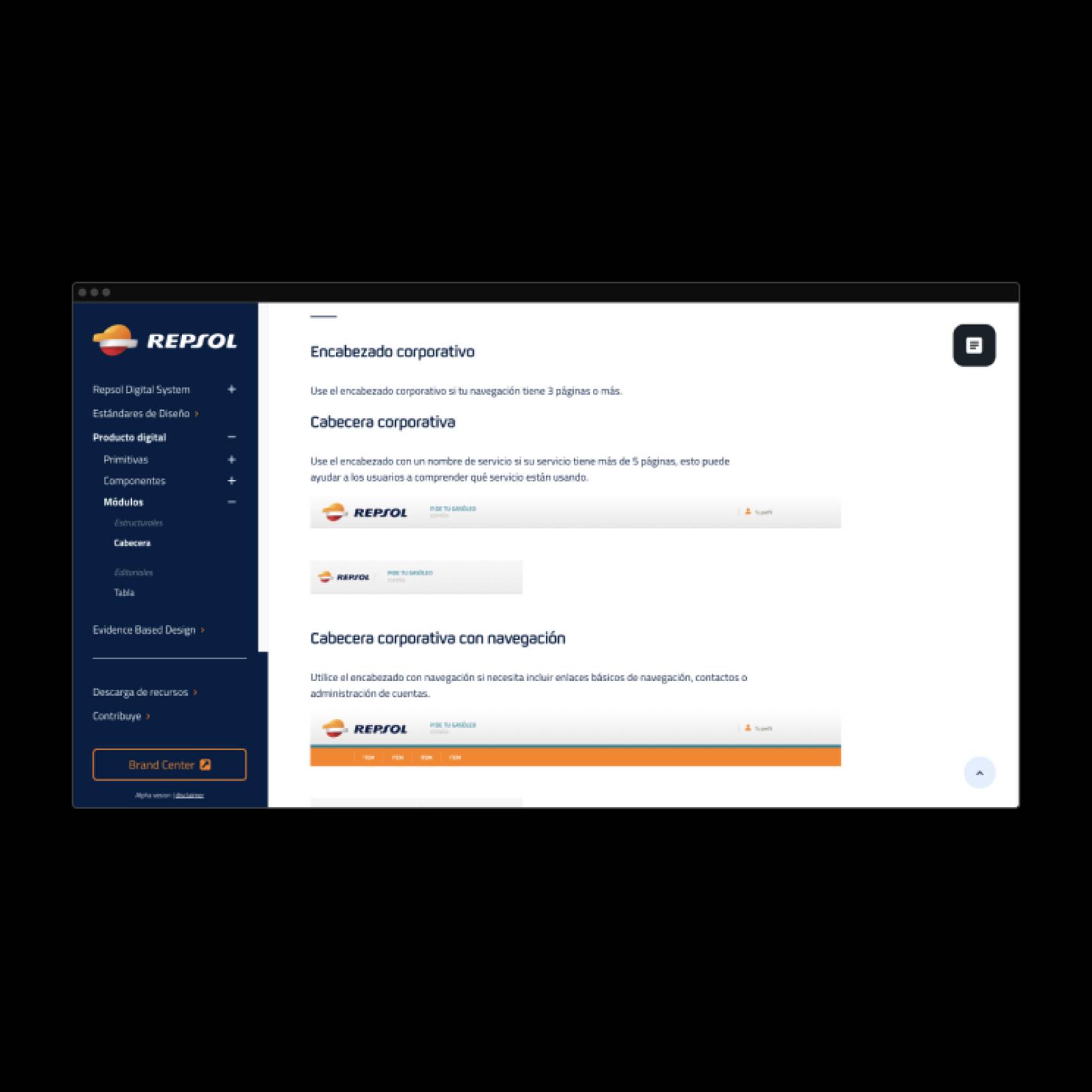
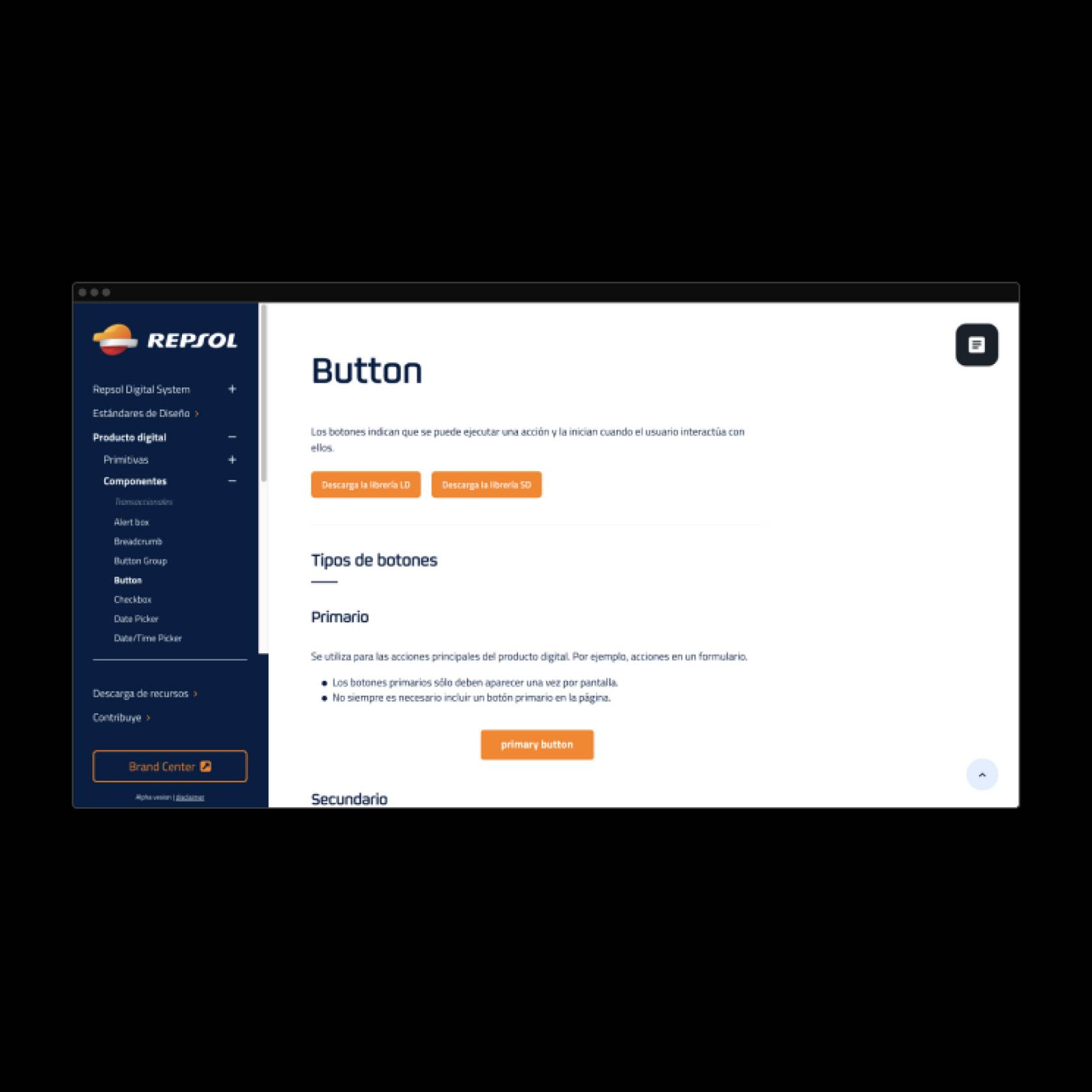
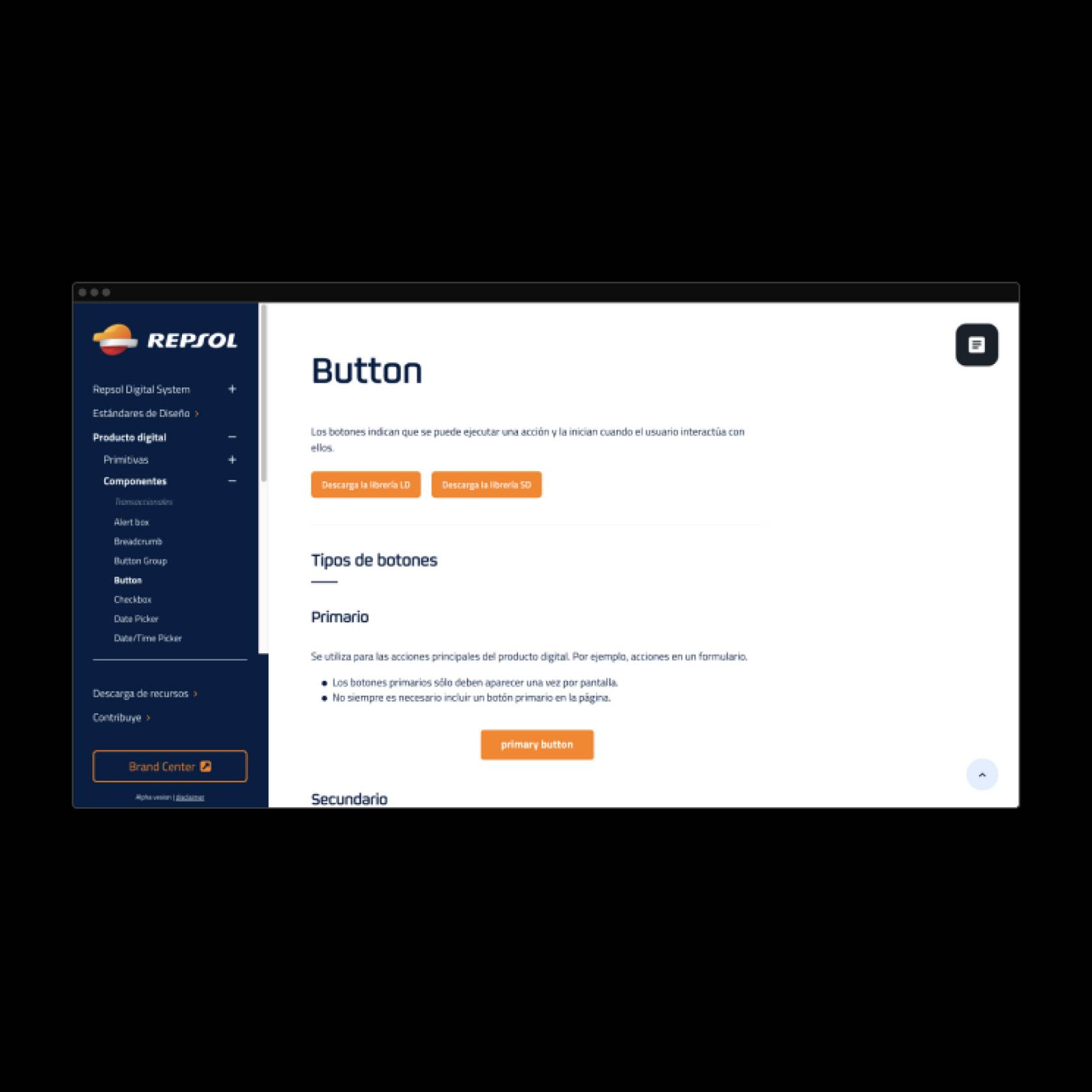
También, se desarrollaron librerías y documentación exhaustiva de los componentes y módulos, normalizando el diseño en todos los proyectos. Estas librerías permitieron a los equipos acceder rápidamente a elementos de diseño predefinidos, ahorrando tiempo y asegurando una coherencia visual en todas las aplicaciones y plataformas.
Un aspecto muy importante fue la definición de los roles y responsabilidades de los representantes de cada equipo en relación al sistema de diseño. Se proporcionó información detallada sobre las responsabilidades específicas de cada rol asegurando una colaboración efectiva en el desarrollo de proyectos.
Se seleccionaron las herramientas de trabajo entre las que Repsol disponía y se estableció la operativa necesaria para garantizar la eficiencia en el proceso de diseño.

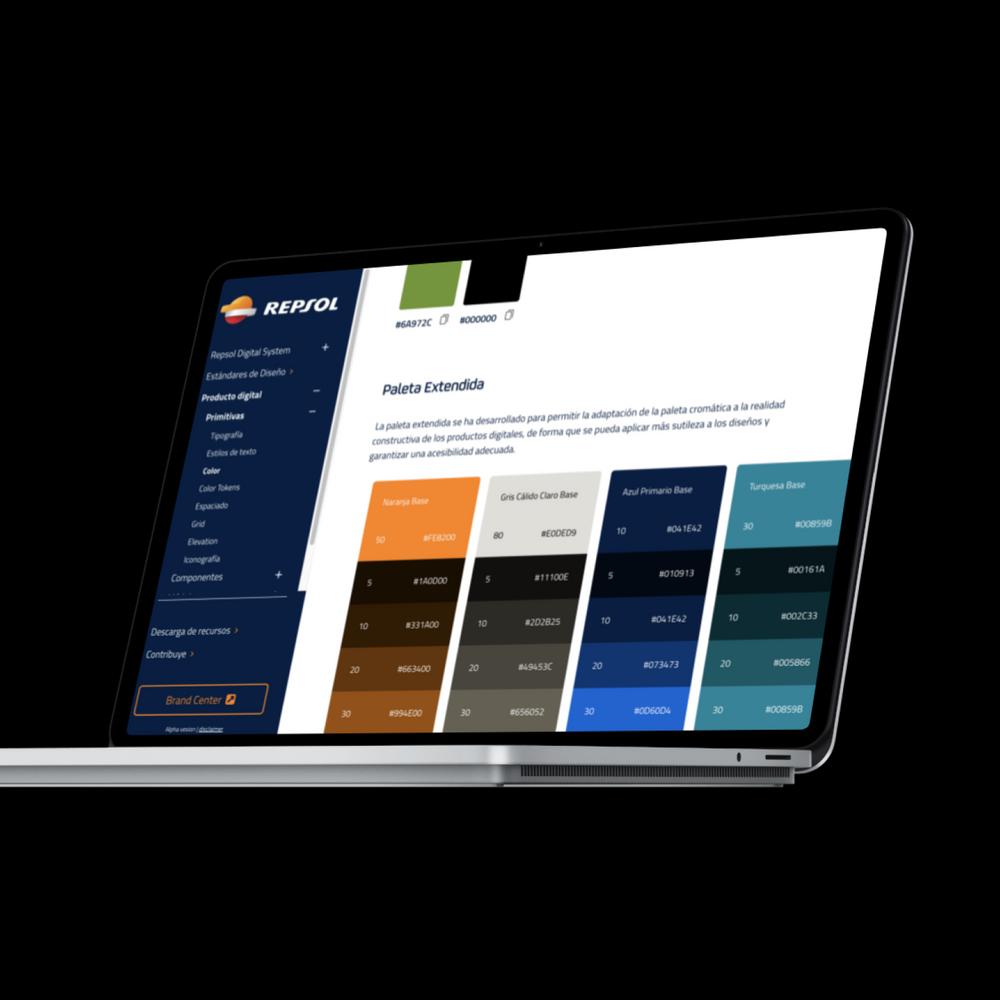
El sistema de diseño constaba de varios puntos de contacto con el usuario, siendo el de mayor presencia la web del Repsol Desing System, que servía de colector y principal punto de “physical evidence” del servicio.
El diseño de la arquitectura de información para el sistema de diseño fue una tarea fundamental en el proyecto. Al considerar tanto la infraestructura como las herramientas que soportarían esta arquitectura, se logró fomentar la colaboración efectiva entre los equipos de desarrollo web y móvil, lo que condujo a una mayor eficiencia en el proceso de creación de productos digitales.
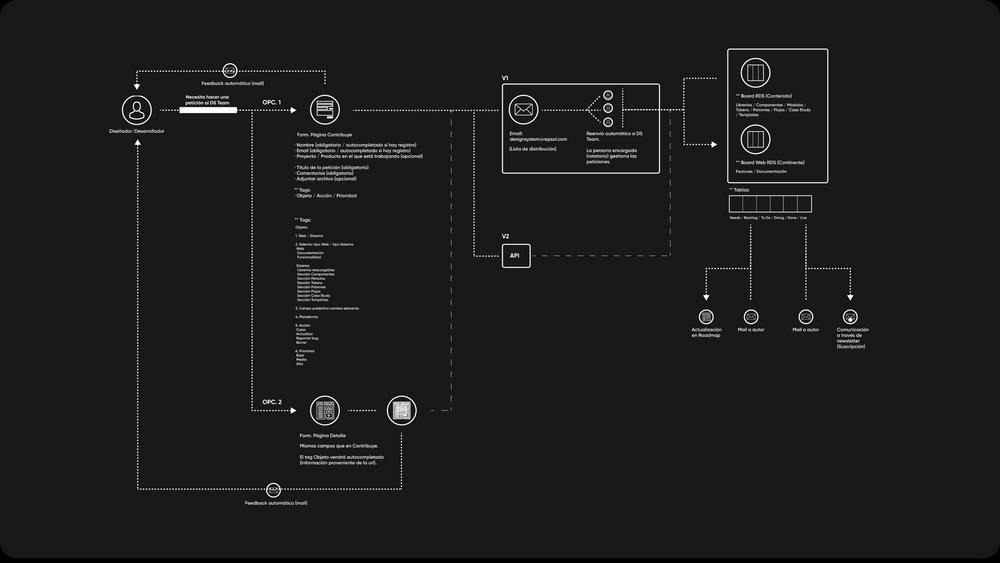
3. Definición de procesos y operaciones
Es fundamental considerar los procesos que van a tener lugar durante el proceso de creación del MVP del sistema de diseño, así como en su escalado posterior.
Establecer los procesos de trabajo correctos es más importante que la propia biblioteca. Los puntos de contacto han de ser frecuentes y bien ubicados para que se generen lo comportamientos de colaboración adecuados.
El workflow del design system se dividía en cuatro fases: Capturar información, normalizar, publicar y distribuir.







Entregamos la herramienta para seguir construyendo
A día de hoy hemos comprobado que la construcción del sistema de diseño fue el motor que impulsó la evolución de los productos dentro de la organización.