Expanding the brand for Digital Transformation
Client
- Repsol
Industry
- Energy
Skills
- Design system
- Information architecture
- Research
- Strategist planning
Team
- 5x Product designer
Date
- 2019
Repsol's digital evolution
In recent years, Repsol has been committed to digital transformation and continuous improvement in all its processes, which is why it created its Digitalisation department.
The Digital UX & Design Hub has among other objectives to ensure the correct scalability of the design capacity within Repsol and seeks to define an appropriate strategy for the implementation of digital design capabilities within the organisation and ensure its correct scalability.
Within this framework, the UX & Digital Hub turned to Secuoyas to launch this project in order to understand the state of the art in design at Repsol and find the necessary opportunities to ensure the process of implementation and scalability of the design discipline.
Recognising the importance of design as a strategic tool, the company decided to establish a robust and coherent design system that would extend throughout the organisation.
Discovering and understanding the organisation
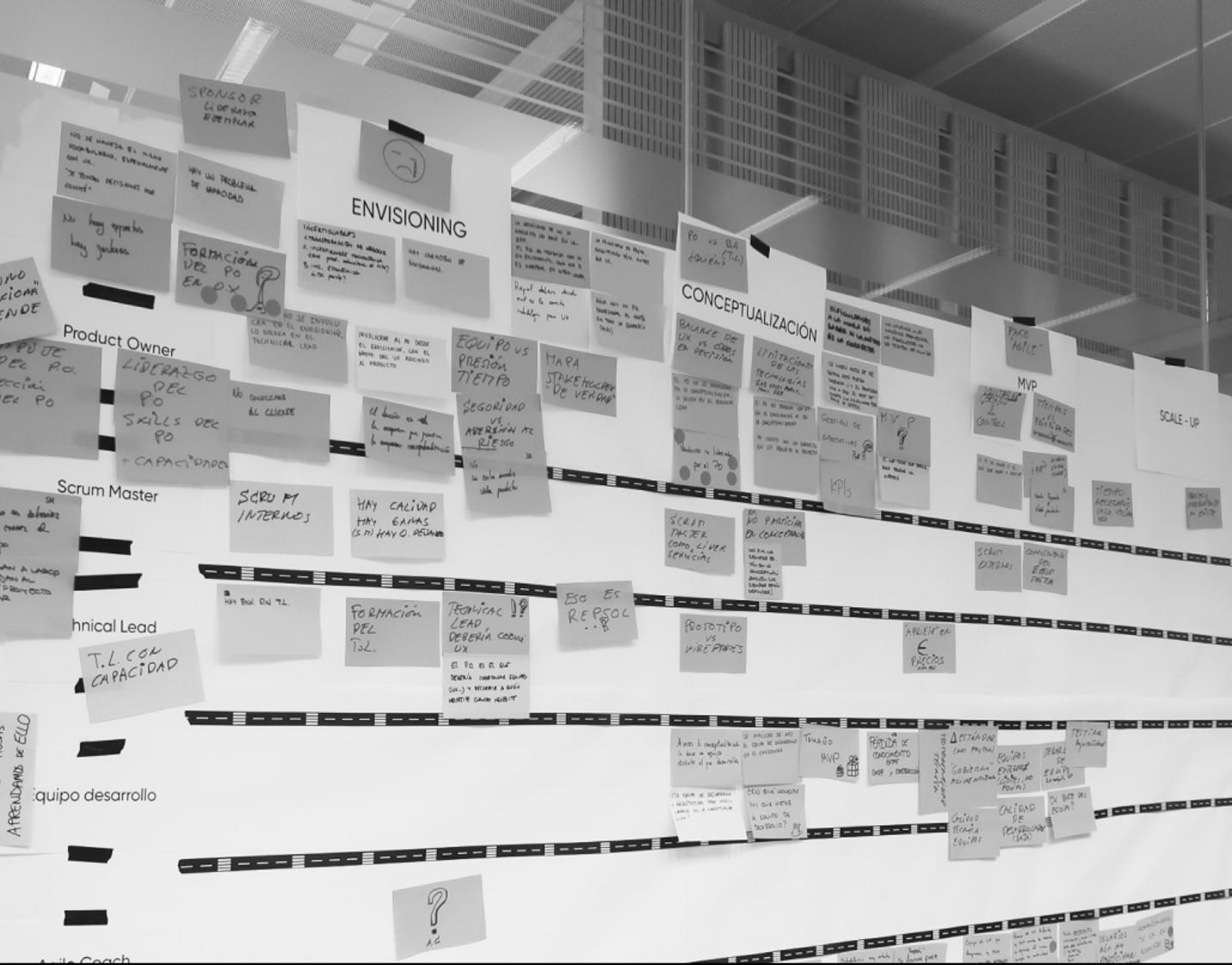
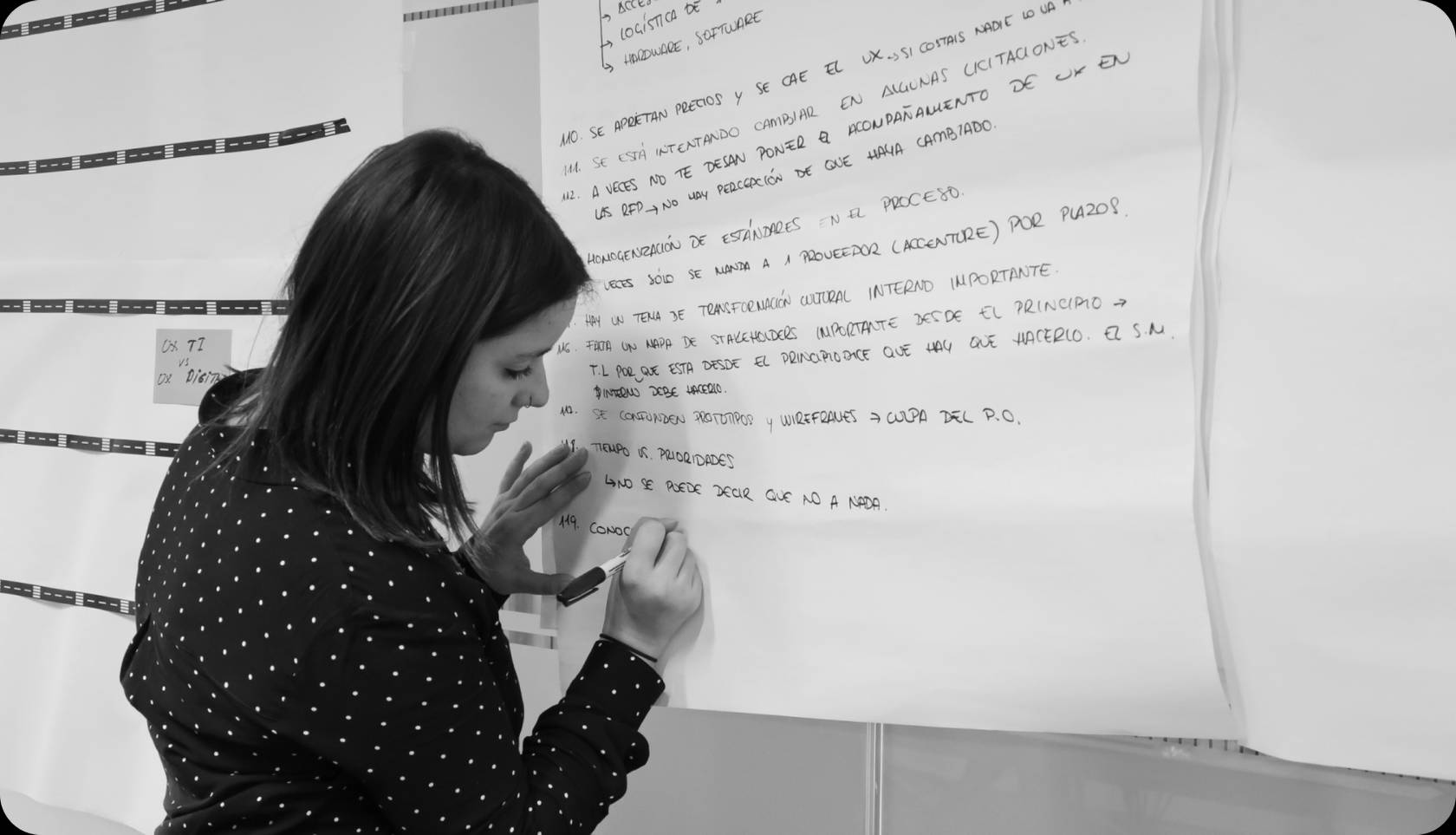
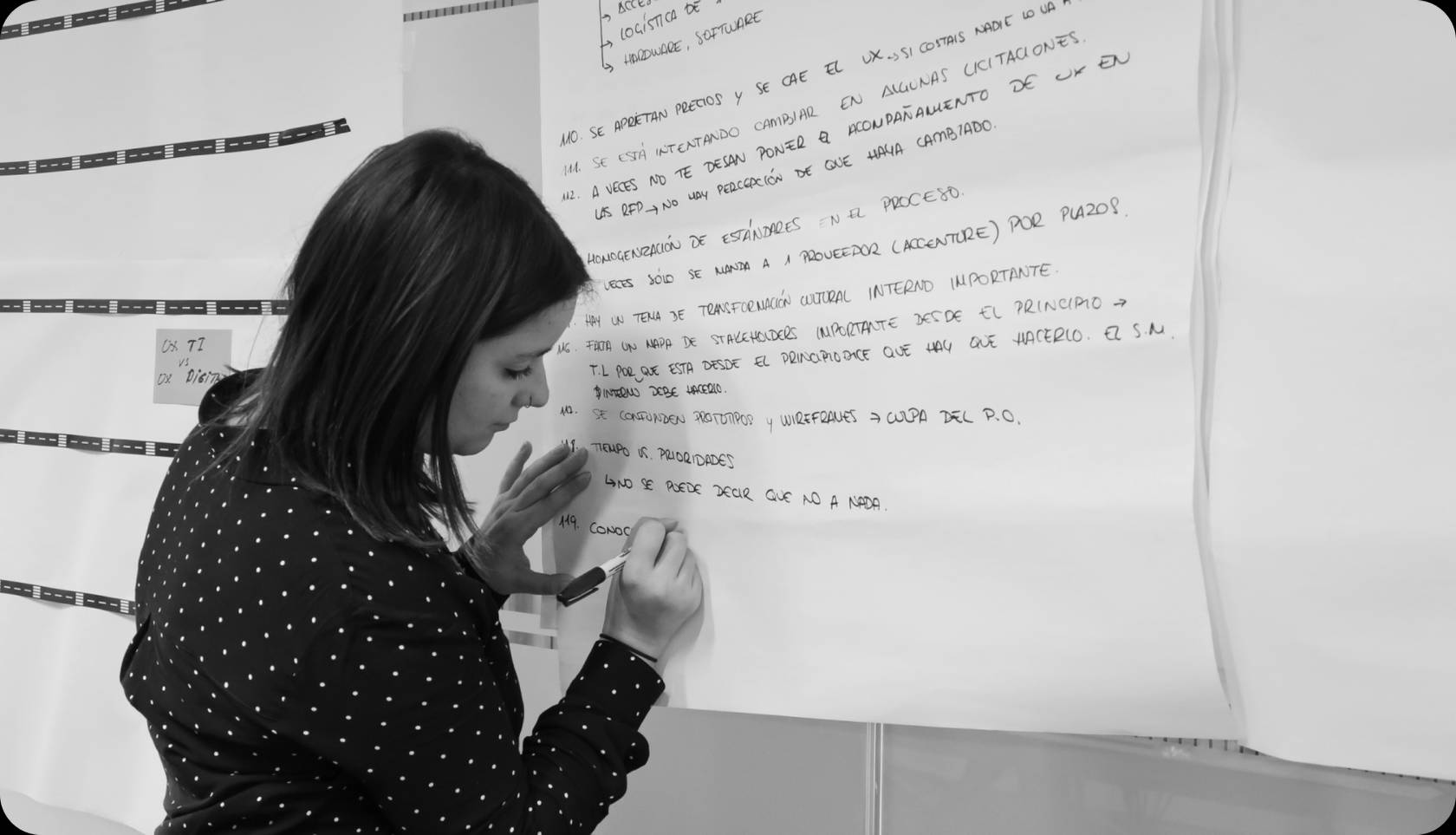
Before we set about executing a design system we needed to understand and analyse the organisation's processes and structures, so we began by conducting a fact-finding session with the aim of understanding the context of the project from the UX Hub's perspective.
Through this session we became aware of the barriers and opportunities Repsol faced, as well as the complexity of the organisation and its culture and the objectives they were looking for.
At this point we are aware that Repsol does not know the end consumer, who is its future digital customer. This problem affects all layers of the organisation. There is not only a lack of knowledge of the end user. The starting point of a Repsol product is rarely made from the point of view of the needs of the users of the products, and this is where Secuoyas places special emphasis on changing processes and putting the user at the centre.














We continued with a stakeholdermapping session, continuing with the objective of understanding the hierarchies and structures that exist within the organisation.
We also conducted personal interviews and group sessions with different members of the organisation from different departments and areas. Among them, we interviewed people belonging to the different spin-offs such as Guía Repsol, Waylet or Wible in order to identify potential opportunities for improvement.
In addition, we interviewed PPMs (Project and Portfolio Managers), stakeholders in charge of launching projects and cases, acting in many cases as sponsors. At this point it was very important to know their vision and experience at a strategic level in order to obtain information about the organisation, management and resources.
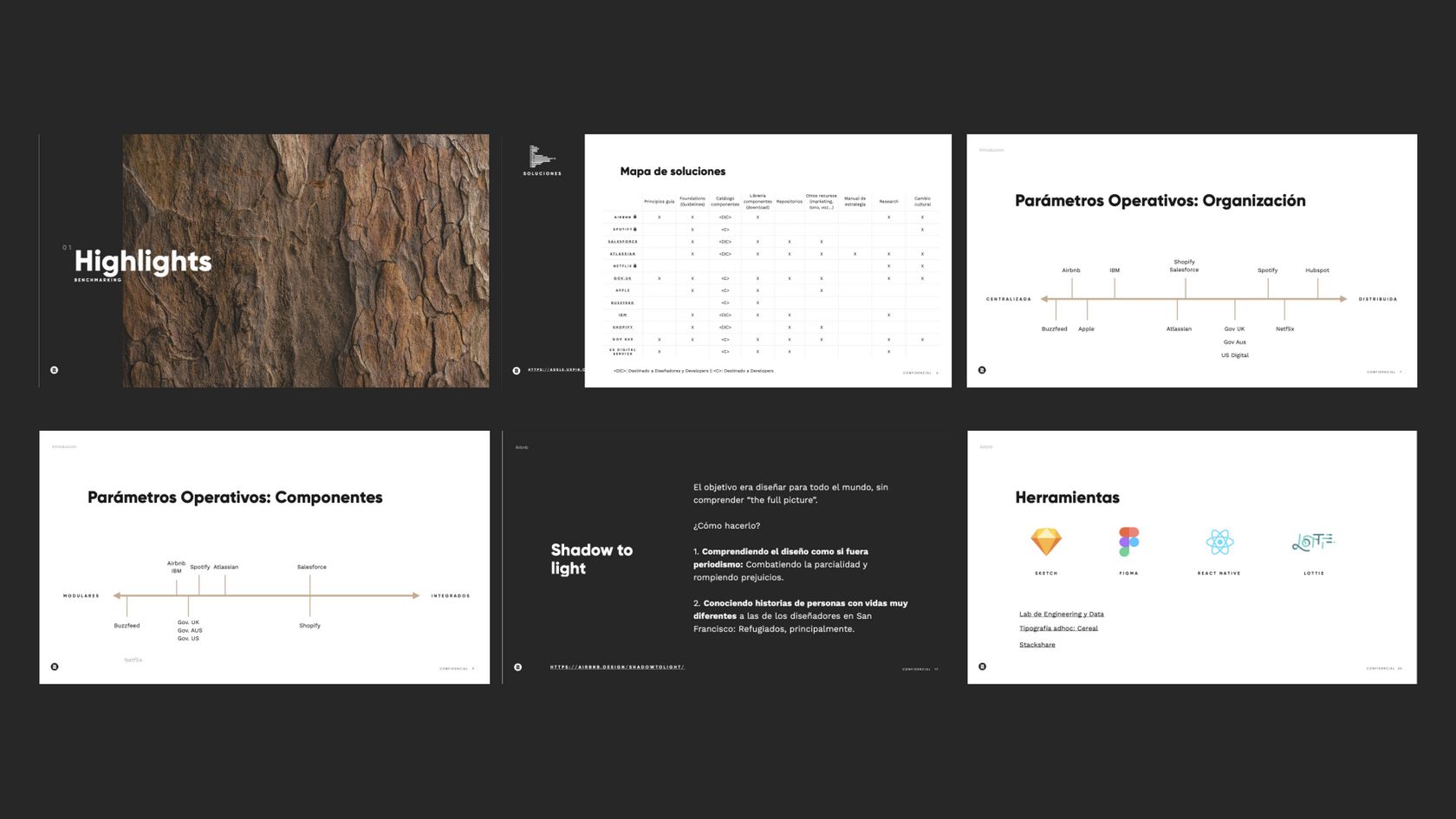
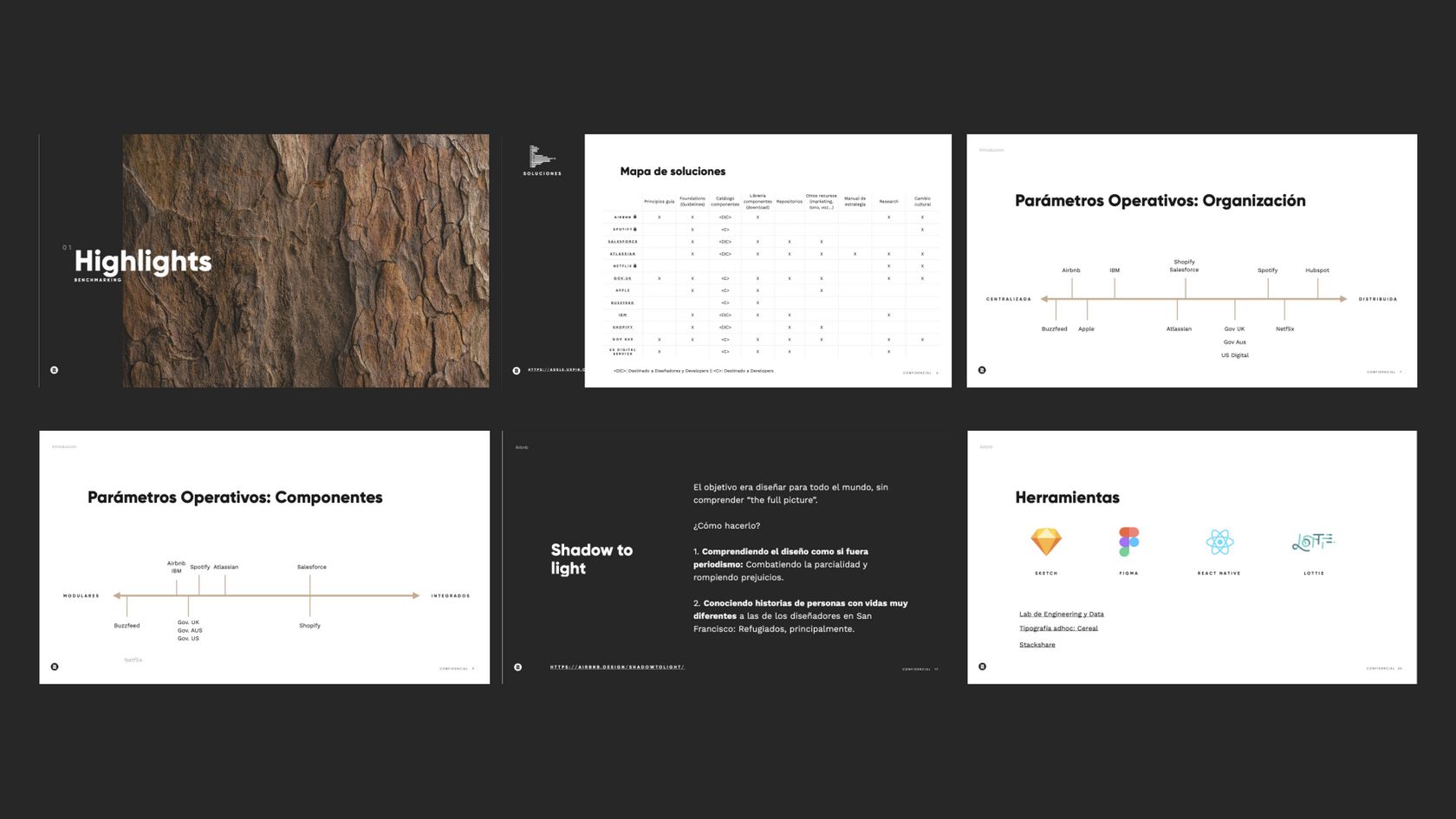
In parallel, we worked on a benchmark that focused on an audit of identified internal products, as well as on other external products that were a reference to be able to carry out the achievement of the design system.



Speaking of processes








Finally, we held a project mapping session with the Hub to prioritise which aspects we would address in each of the milestones of the Design System.
Reduce to improve usability
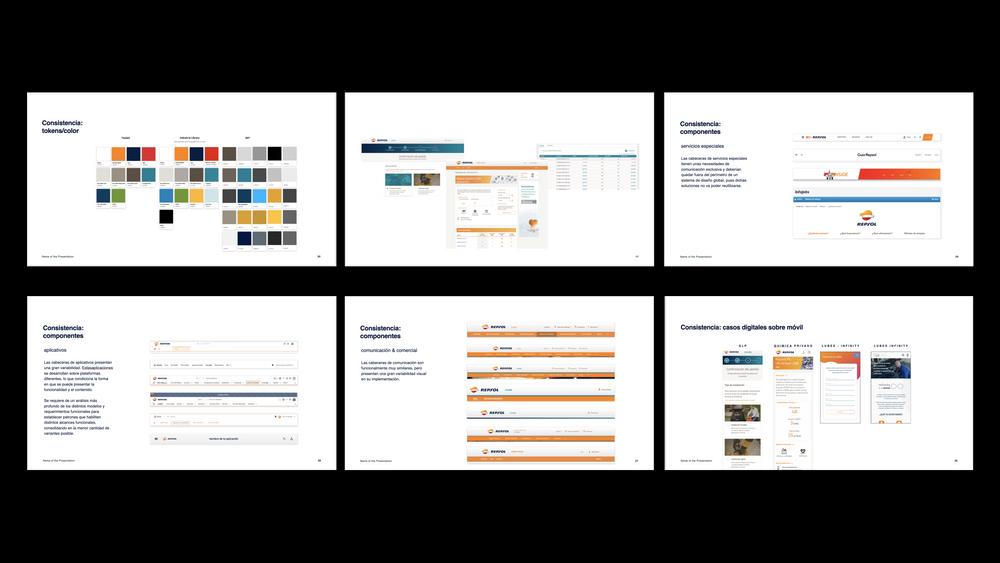
In order to get an approximation of how we could structure and carry out the design system, an audit of tools and libraries that were being used to create products in Repsol was carried out and it was detected that there was a lack of consistency.
Given the lack of consistency and the needs of the brand, we opted for a solution that could grow appropriately, as the products also had to be based on the brand values and be transmitters, adopting Repsol's identity and providing coherence to the brand.
In addition, the needs of the teams working on digital products expand beyond what makes sense to be grouped under the brandcentre. In order to improve consistency and reduce development costs, these types of assets are grouped together in an adapted tool. Thus, the implementation of a design system presented itself as the logical and wise choice.



An oxygen-filled design system
In order to bring order to all that we had encountered, we began to define the design system with all that it entails:
1. Content
2. Container
3. Definition of processes and operations
1. Contents
Extensive work was carried out on content management and content creation.
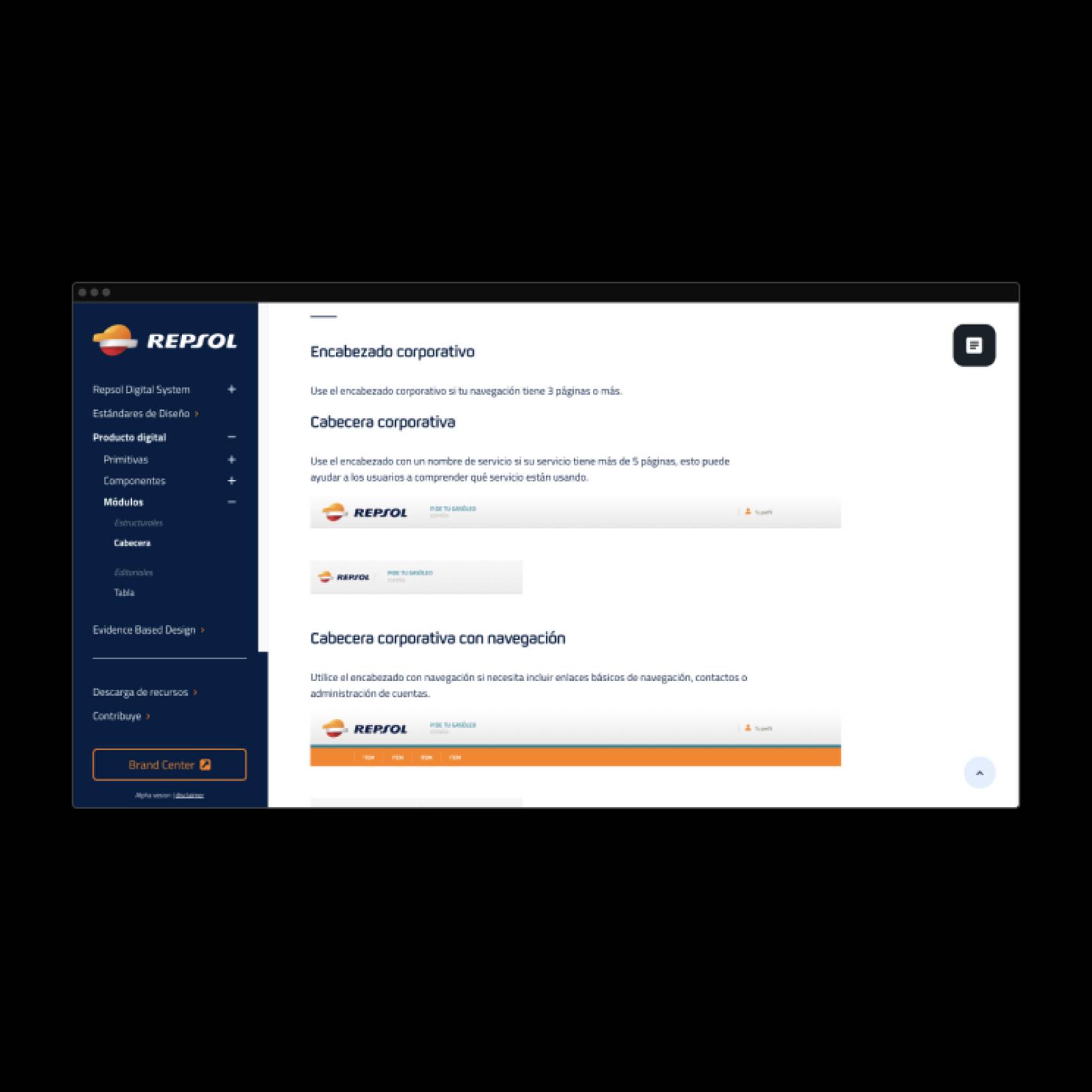
First, a comprehensive onboarding and starter kit was defined and built, providing a detailed introduction to the design system. This resource enabled teams to quickly understand the principles and guidelines to be followed, facilitating their integration and effective adoption of the system.
In addition, clear and well-defined design principles were established and acted as fundamental pillars in the creation of products and services.
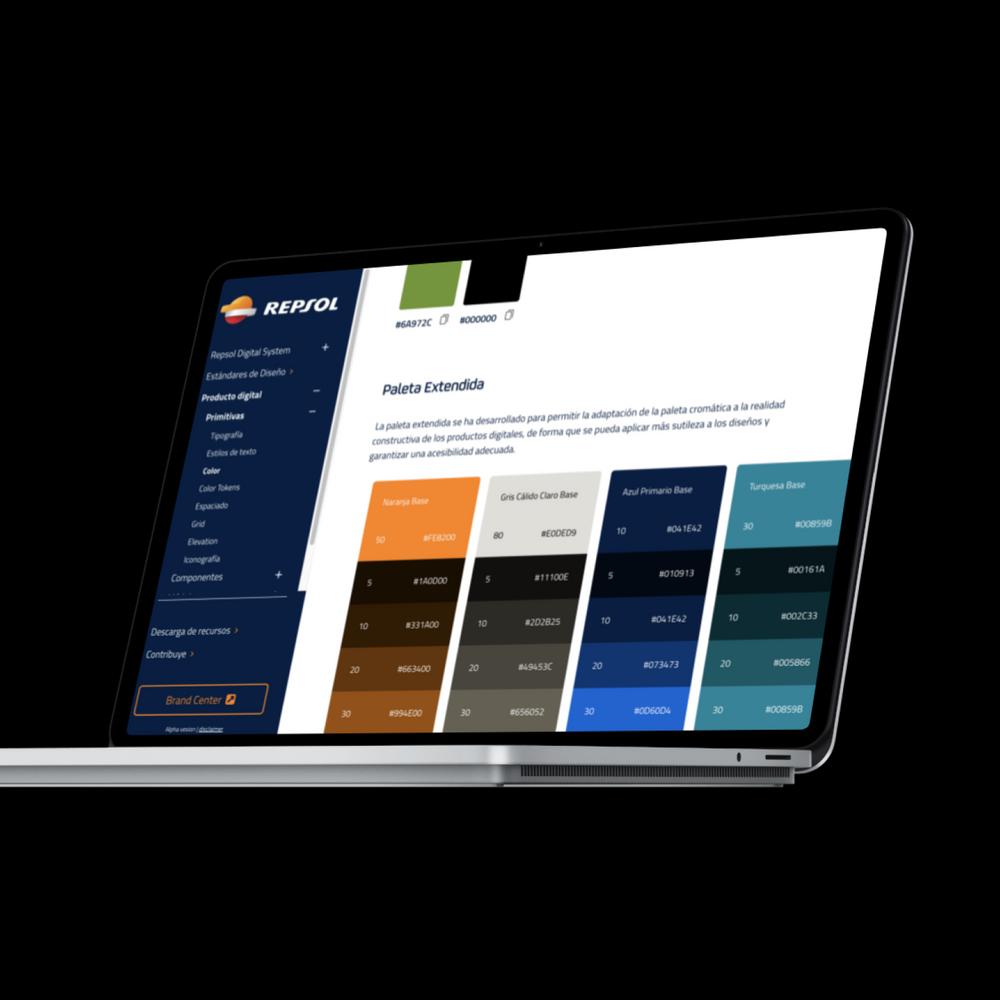
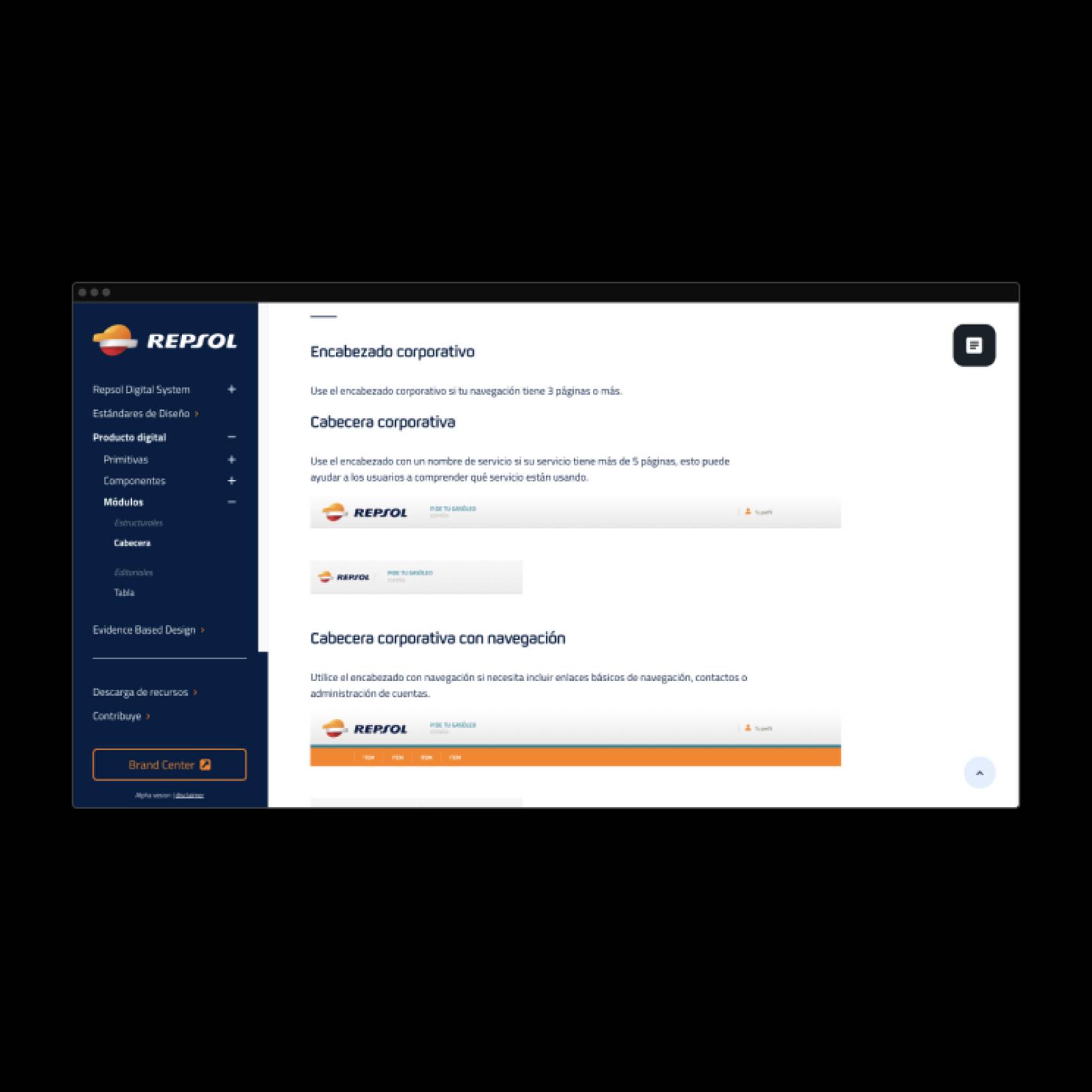
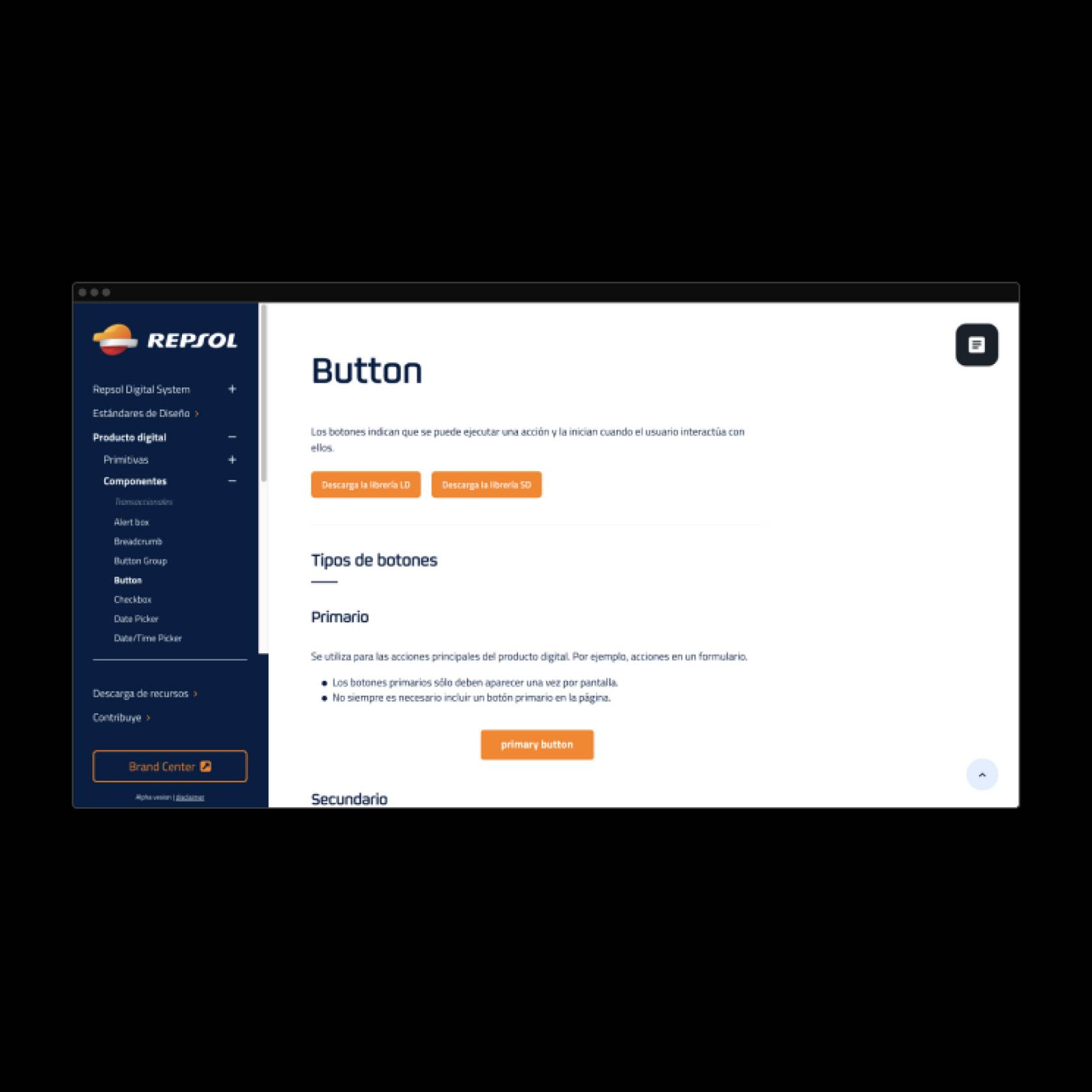
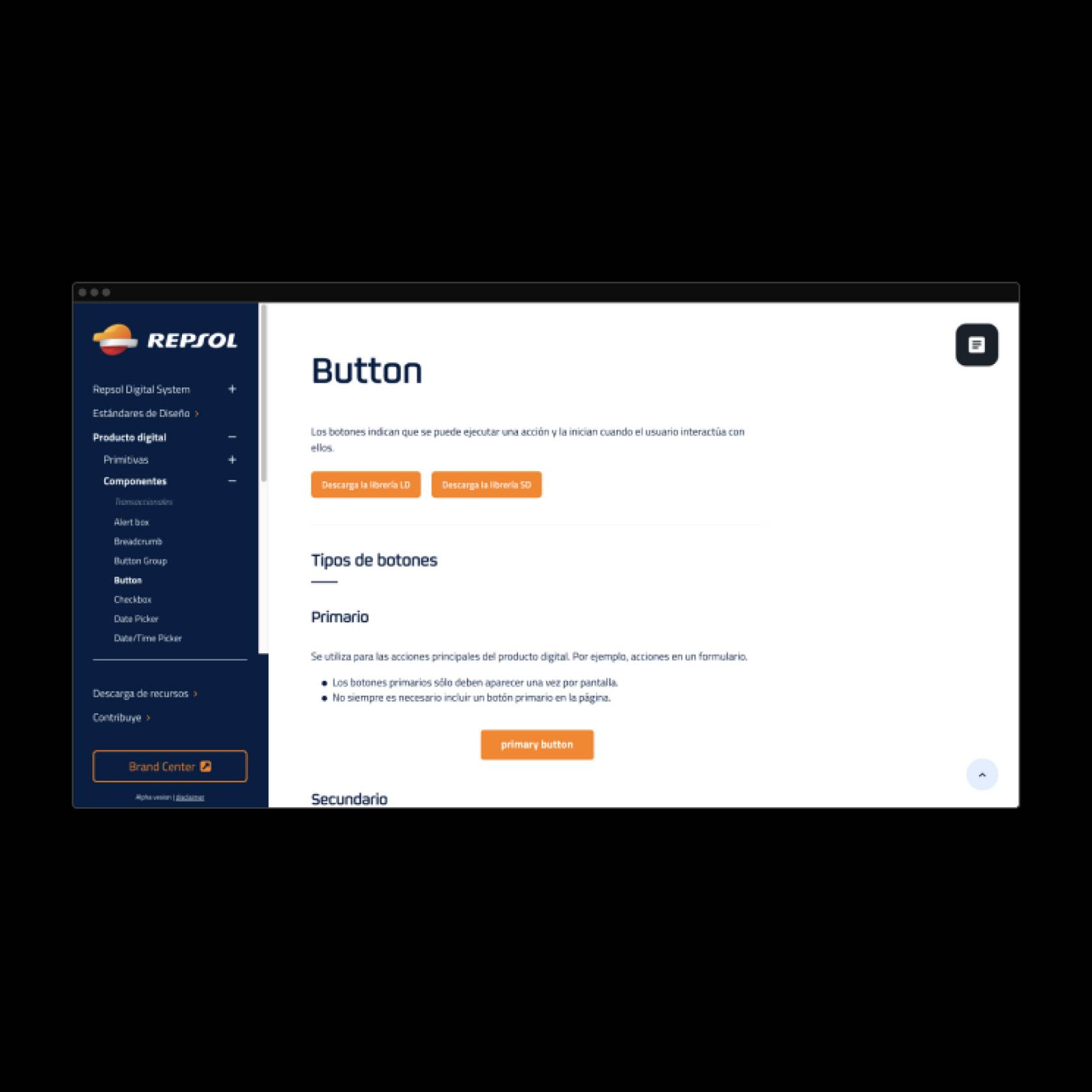
Libraries and comprehensive documentation of components and modules were developed, standardising the design across all projects. These libraries enabled teams to quickly access pre-defined design elements, saving time and ensuring visual consistency across applications and platforms.
A very important aspect was the definition of the roles and responsibilities of the representatives of each team in relation to the design system. Detailed information was provided on the specific responsibilities of each role to ensure effective collaboration in the development of projects.
The working tools available to Repsol were selected and the necessary operations were established to guarantee efficiency in the design process.

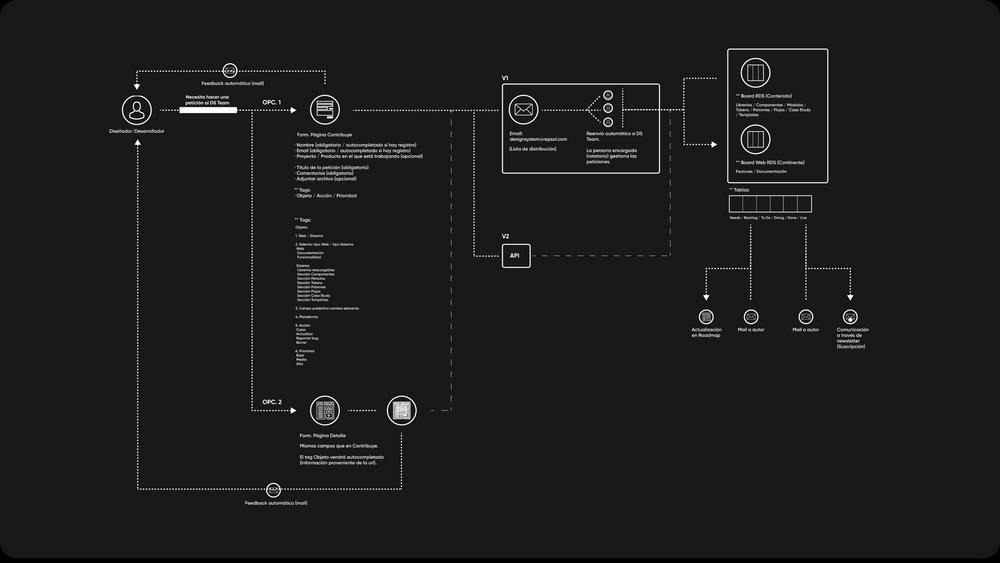
3. Definition of processes and operations
It is essential to consider the processes that will take place during the process of creating the MVP of the design system, as well as in its subsequent scaling up.
Establishing the right work processes is more important than the library itself. Contact points need to be frequent and well-placed so that the right collaborative behaviours are generated.
The design system workflow was divided into four phases: Capture information, standardise, publish and distribute.







We deliver the tool to continue building
To date, we have found that the construction of the design system was the driving force behind the evolution of the products within the organisation.